View - AppWidget
reference:
https://developer.android.com/guide/topics/appwidgets/
AppWidget 개념
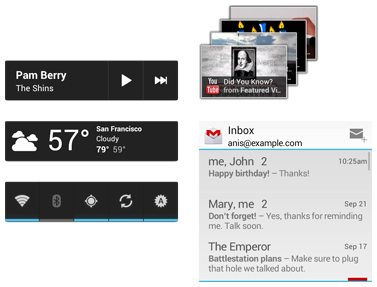
흔히 홈(런처)에서 아이콘이 아닌 특별한 형태의 앱 모양을 보신 적이 있을 겁니다. 보통 날씨 등의 앱에서 사용되곤 하는데요. 앱에 진입하지 않고도 제공하는 내용을 표시하는데에 주로 사용됩니다. 아래 이미지를 보면 알 수 있습니다.

AppWidget 사용법
AppWidget을 만들기 위해서는, 다음과 같은 것들이 필요합니다.
AppWidgetProviderInfo
: AppWidget에 대한 metadata를 표현합니다. layout이나 얼마나 자주 업데이트 할 것인지, 어떤 AppWidgetProvider를 사용할 것인지 등을 XML 파일로 정의합니다.
AppWidgetProvider
: AppWidget에 대한 broadcast event를 다루는 interface입니다. AppWidget이 updated, enabled, disabled, deleted 됐을 때에 대한 처리를 합니다.
View layout
: AppWidget의 layout이 어떻게 생겼는지 정의하는 XML 파일입니다.
추가적으로, AppWidget configuration Activity를 만들 수 있는데, 사용자가 AppWidget을 추가했을 때 실행되며, 그 때 어떤 설정 값들을 사용할 것인지 정할 수 있습니다.
AppWidget을 Manifest에 선언하기
먼저, AppWidgetProvider를 AndroidManifest.xml 파일에 선언해야 합니다.
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
AppWidgetProvider는 앞서 설명한 바와 같이 broadcast receiver이기 때문에 <receiver> 태그로 선언됩니다. 또한, ACTION_APPWIDGET_UPDATE 인텐트를 받도록 필터링 해야함을 확인할 수 있습니다. <meta-data> 태그로 AppWidgetProviderInfo를 선언하였습니다.
AppWidgetProviderInfo metadata 추가하기
AppWidgetProviderInfo는 AppWidget의 필수적인 요소들을 정의합니다. 예를 들어 최소 layout dimension이나 최초의 layout resource 혹은 얼마나 자주 업데이트 할 것인지, configuration Activity를 사용할 것인지 등입니다. 아래와 같이 <appwidget-provider> 태그로 XML 파일에 정의됩니다.
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:updatePeriodMillis="86400000"
android:previewImage="@drawable/preview"
android:initialLayout="@layout/example_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigure"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen">
</appwidget-provider>
configure attribute에서 configuration Activity를 사용하였음을 확인할 수 있습니다.
AppWidget layout 만들기
res/layout 디렉토리에 반드시 AppWidget의 초기 layout을 만들어놔야 합니다. AppWidget은 RemoteView 클래스에 기반하기 때문에 아무 layout이나 사용할 수 없습니다. 다음 네가지 layout만 사용가능합니다.
FrameLayout
LinearLayout
RelativeLayout
GridLayout
그리고 다음 Widget 클래스들만 허용됩니다:
AnalogClock
Button
Chronometer
ImageButton
ImageView
ProgressBar
TextView
ViewFlipper
ListView
GirdView
StackView
AdapterViewFlipper
위 클래스를 상속한 클래스는 사용할 수 없습니다.
RemoteView는 ViewStub도 지원하는데, ViewStub은 사이즈가 0인 상태에서 런타임에 inflate하는 layout resource입니다.
AppWidget 패딩
AppWidget은 스크린의 가장자리까지 차지하거나 다른 Widget과 섞이면 안됩니다. 그렇기 때문에 Widget frame의 모든 side에 margin이 있어야합니다. Android 4.0 에서부터는 자동적으로 Widget frame과 그 bounding box 사이에 padding을 부여합니다. 그러니 SDK 14버전 이상을 사용하는 것이 좀 더 안전할 것입니다.
그 말인즉, API 14 미만 타겟의 layout에서는 추가적인 margin을 주어야 하고, 그 이상에서는 줄필요가 없다는 이야기입니다.
AppWidgetProvider 사용하기
AppWidgetProvider는 언급한 바와 같이 AppWidget에 관련한 intent를 받는 BroadcastReceiver입니다. 다음과 같은 메소드들을 갖습니다.
onUpdate()
AppWidgetProviderInfo에 선언된 updatePeriodMillis 속성 값만큼의 주기마다 호출됩니다. 또한 사용자가 AppWidget을 추가해도 호출됩니다. 그러므로 이 메소드는 초기 세팅 관련 작업을 수행해야 합니다. 그러나 configuration Activity를 사용한다면 사용자가 추가할 때 이 메소드는 호출되지 않습니다. 그 역할은 configuration Activity가 대신하기 때문이죠.
onAppWidgetOptionsChanged()
AppWidget이 처음 자리 잡거나, 크기가 바뀔 때 호출됩니다. 바뀐 크기에 따라 내용을 감출지 표시할지 정할 수 있습니다. getAppWidgetOptions() 메소드는 AppWidget의 최소/최대 사이즈에 관련된 option 값들을 포함하는 Bundle 객체를 반환합니다. (API 16 이상)
onDeleted(Context, int[])
AppWidget host로부터 AppWidget에 삭제되었을 때 호출됩니다.
onEnabled(Context)
AppWidget 객체가 처음으로 만들어졌을 때 호출됩니다. 만약 사용자가 두개의 객체를 만들어 추가했다면 처음 한번만 호출됩니다. Database에 접근하는 등의 처음 한번만 필요한 세팅 작업을 하기에 적합합니다.
onDisabled(Context)
AppWidget host에 의해 AppWidget이 삭제되었을 때 호출됩니다. onEnabled()에서 수행된 모든 작업에 대한 청소 작업을 수행해야 합니다.
onReceive(Context, Intent)
위 메소드들이 호출되기 전에 호출되는 메소드입니다. BroadcastReceiver의 메소드입니다.
AppWidgetProvider의 메소드 중 가장 중요한 것은 onUpdate() 콜백입니다. 사용하기에 따라서 이 메소드의 구현만으로 나머지를 대체할 수도 있습니다.
Configuration Activity 만들기
<activity android:name=".ExampleAppWidgetConfigure">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_CONFIGURE"/>
</intent-filter>
</activity>
위와 같이 Activity 정보를 입력해야 합니다. ACTION_APPWIDGET_CONFIGURE intent를 받아야 합니다. 앞서 언급한 바와 같이, AppWidgetProviderInfo에 android:configure 속성 값에 이 Acitivity가 선언되어 있어야합니다. 주의할 점은, 외부에서 접근하는 Acitivity이기 때문에 namespace는 절대 경로로 적어야 합니다.
이 Activity는 AppWidget의 ID를 result로 돌려줘야 합니다. 자세한 내용은 참조 사이트 확인 하시면 됩니다.
Conclusion
AppWidget은 Activity에 진입하지 않고도 홈에서 중요한 정보를 표시하는데에 사용됩니다. AppWidgetProviderInfo, AppWigetProvider, layout resource 세가지를 구현합니다. Configuration Activity를 선언할 수도 있습니다.
'programming > android' 카테고리의 다른 글
| View - RecyclerView (0) | 2018.08.26 |
|---|---|
| ViewGroup (0) | 2018.08.24 |
| View - Widget (0) | 2018.08.23 |
| Companion Objects in Kotlin (0) | 2018.04.08 |
| 어떤 Context를 써야 하나요? (0) | 2018.03.26 |